Missing server-side validation consistently scores a place in the OWASP Top 10. Browsers nowadays offer a lot of ways to easily implement client-side controls, increasing the usability by a lot. They automatically detect missing fields or invalid characters in your input fields and may even validate user input against a regular expressions.
However, these controls should only be considered as usability features. When sending data to a back-end system the application must always ensure data integrity by implementing encodings, validations and filters. Even for small applications this is a painful and tedious process. For each possible input, developers together with security experts have to carefully identify the context of each field, how the input is going to be used and what data requirements are present.
Furthermore, the application must always be aware of the current data encoding and apply the correct decoding before validating or filtering anything.
In this post we are going to present a new groundbreaking solution to combat missing server-side validation once and for all.
I hope you enjoyed this year’s April fools joke. The website will stay online for some time. Feel free to look around. I also published the source code used for the demo on GitHub. But don’t expect too much.
Proposal for a solution
In a perfect world developers would be able to utilize convenient, browser-based validations and filtering. Some magical black box would take care of keeping the application secure without any additional configuration.
By preventing the user from tampering with the input fields, client-side validation becomes great again. But how do you keep the bad guys from meddling with your input fields?
Whoever can answer this question holds the keys to a one-click security solution in their hands.
Someone just found this key… We present to you eXtended Server Side Rendering Framework.
If you want to know more about the security solution that will change the way of dealing with client-side controls, head over to the product page. The remaining post outlines some technical details.
xSSRF Hands-on
A fairly new competitor in the field of enterprise security solutions, 4sec, just announced the release of their new military-grade, cloud-native security appliance that turns every client-side validation hell into a perfectly secure application on the outside.
We at ERNW GmbH got the chance to take the worlds first look and the technology which will transform cybersecurity forever. In this blog post we will go through the setup process, some technical details (as far as we are allowed to unravel the magic) and a short demonstration of the simplicity.
Out of the box, xSSRF comes as a containerized solution. For testing purposes we received an example application to show that all features of the modern web still work when the transmission is secured by 4sec’s technology.
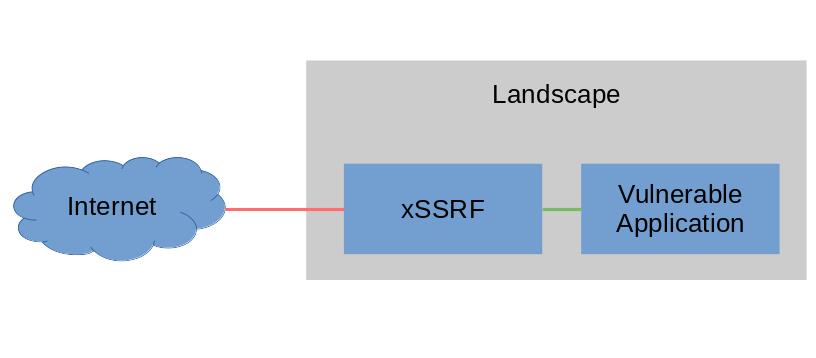
The architecture is simple. xSSRF acts like any other reverse-proxy. On first connection to the proxied application xSSRF acts as a middleware. A small bootstrap page is returned.

One feature that instantly caught our attention were the integration of queueing and load balancing features. The configuration for the first demo was set up in a way that presented us with a screen showing our position in the queue.
After increasing the queue size to a value bigger than 0 we were able to start using the web application as intended. A fairly familiar website showed up.

The screenshot above does not show a proxied or statically contained version of insinuator.net in the browser. It was securely served through xSSRF. However, insinuator does not utilize client-side controls so we decided to load up the third demo.

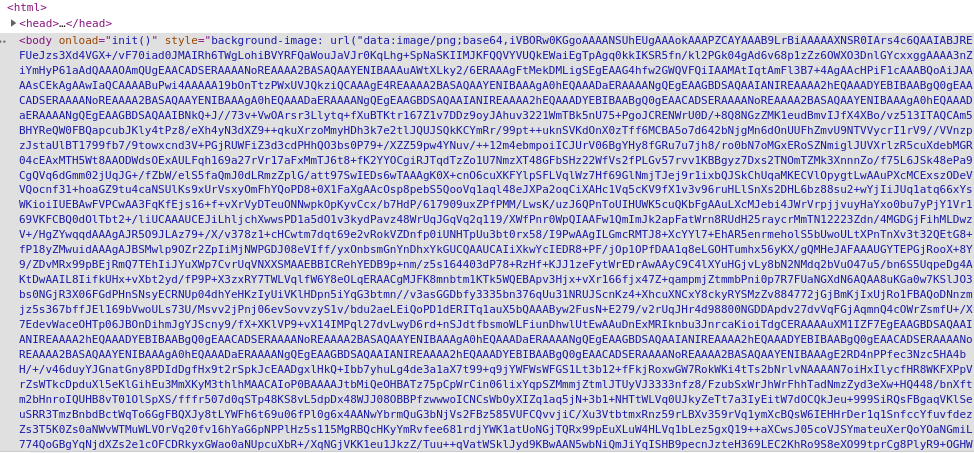
We were presented with a simple input field. Everybody knows that you can easily change the type="number" to text in the DOM or even modify the data directly in the request. Not so with xSSRF. Firing up the developer console in our browser only left me with a lot of encrypted bytes that I was unable to understand as shown in the following screenshot.

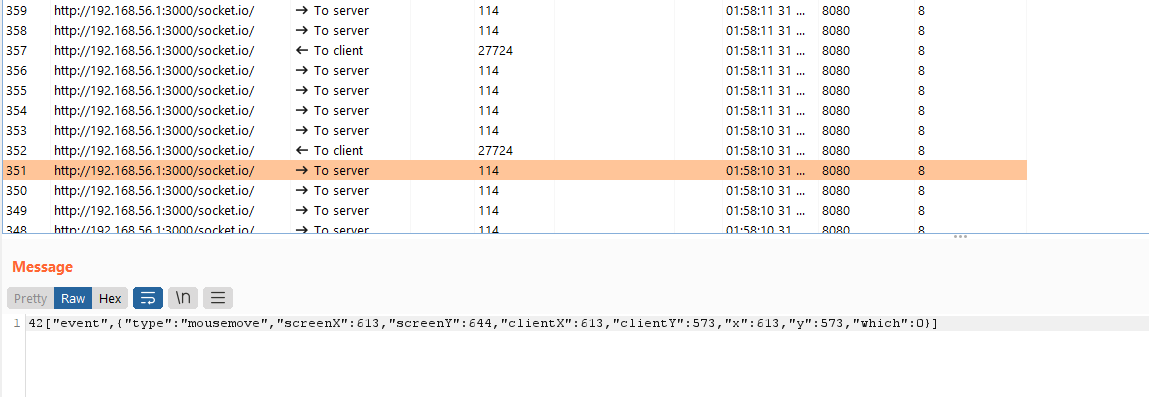
With burp I was able to intercept the traffic of the application. Apparently the communication is handled solely through websockets. It seems like the bootstrap code transmits any event that occurs in the browser and sends it to the application.

This is a clear indication of some server-side view state which is being updated via the websocket. The big chunks of base64-encrypted data sent by the server must be the secret sauce of the application that makes it impossible for hackers to fiddle with the view state.
Adjustments
To allow users to visit additional websites via the xSSRF reverse proxy the configuration can simply be extended with simple rules as shown in the following snippet which allows all URLs starting with https://insinuator.net:
this.whitelistURL({
match: "start",
path: "https://insinuator.net/",
});
Conclusion
In my opinion xSSRF looks like the last web application security solution you will ever need. If you are interested to learn more about xSSRF head over to the product page and take a look at the feature set.
I wish you a wonderful april fools’ friday. Stay healthy!
Cheers,
Malte